前回の続き、データの公開するため、shortcodeを利用する方法を学ぶ。
ログイン
Firebaseという固定ページを作り、次のショットコードを追加してください。
[firebase_login]Please login[/firebase_login]
ページを保存して、ブラウザで開くと、次のような表示になります。
ここで、Firebaseの認証情報を使う。
(事前に、Firebaseのメール/パスワード認証の許可と、ユーザの追加をしてから)
ログインユーザ情報
次のショットコードを追加してください。
[firebase_greetings]Only login user see it [/firebase_greetings]
ページを保存して、ブラウザで開くと、次のような表示になります。
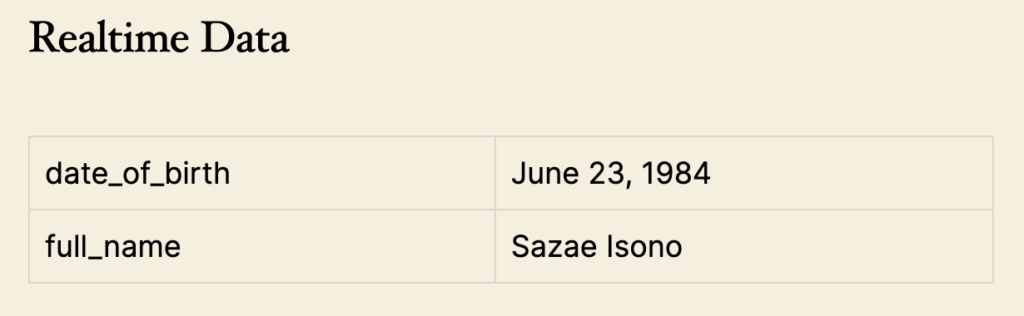
データ表示
次のショットコードを追加してください。
[realtime class=’your-class-name’ collection_name=’users’ document_name=’user001′ ]
これで、1件目の表示はできた。
しかし、全てのデータの一覧表示はどうすれば?
次のようなショットコードは機能しない。
[realtime class=’your-class-name’ collection_name=’users’ ]
エラー表示
ログインできないなど問題発生するときに、エラーを特定するため、エラー表示を追加する。
[firebase_login_error class=”your-class-name”][/firebase_login_error]
わざと、パスワード間違って入力したら、次のエラーを確認できる。
ログアウト
次のショットコードを追加してください。
[firebase_logout]